Course · Part 4 · Assignment 18
Practise
Assess These Colour Choices
![]() Time limit: 1 hour 30 minutes
Time limit: 1 hour 30 minutes
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
In this assignment, you’ll analyse the colours used in some webpage designs, and determine what kind of colour palettes they use.
Instructions
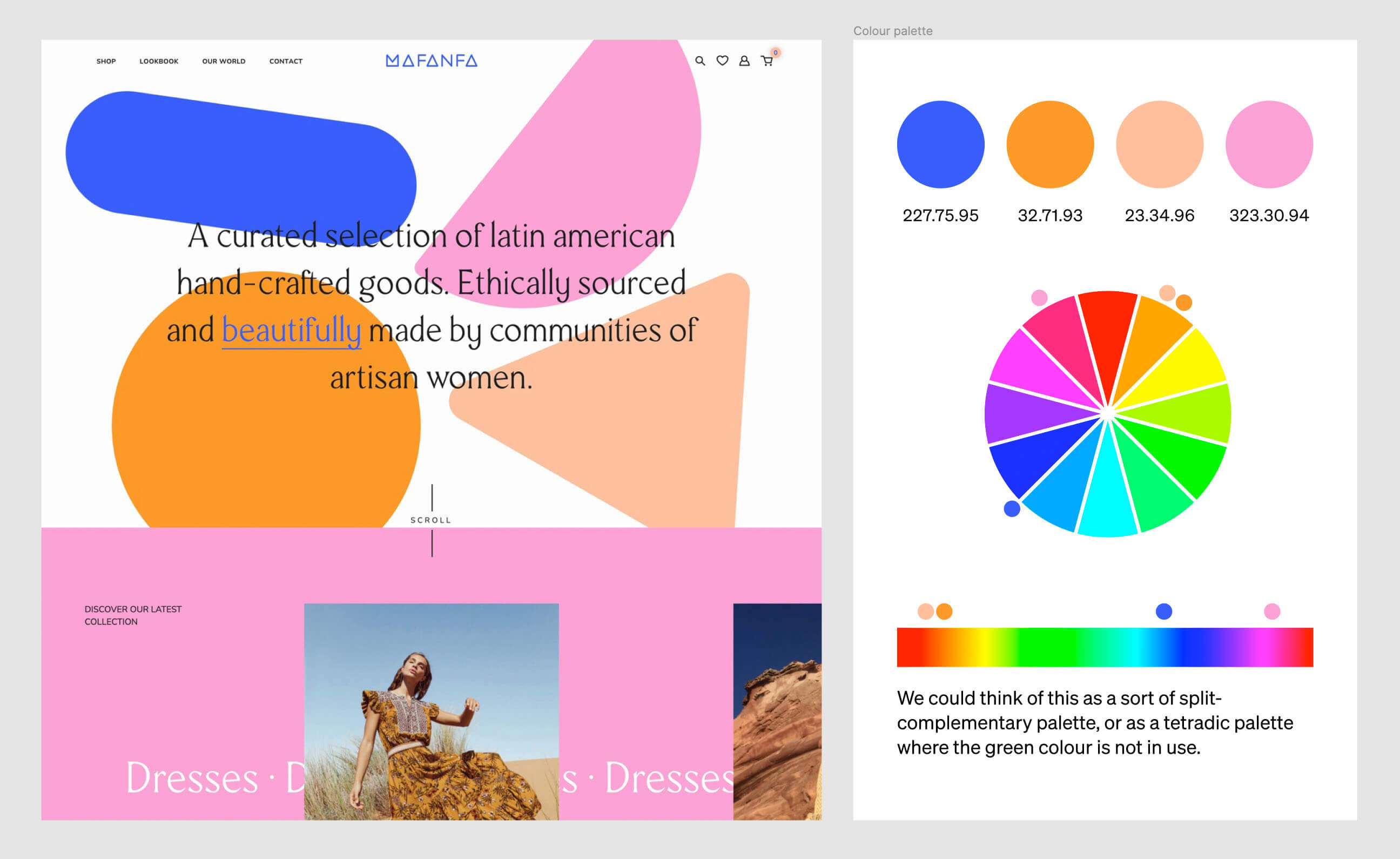
Take a look at this example
Before starting, take a few minutes to study the example below.
The process we followed was to paste the screenshot into Figma, create some circular shapes in a new frame, and then pick the main colours from the image using the colour picker.
We then looked at each colour in the colour picker, and typed out their HSV values (for example “227.75.95”). Remember, that first number (227) tells you the colour’s position, in degrees, on the colour wheel — so the first colour is at 227°.
Finally, we illustrated the approximate position of each colour on a colour wheel and on a hue slider. (If you want to have a go at doing this yourself, copy and paste this image into your Figma file.)
As you can see from our example, “real-life” colour palettes don’t always fit neatly into the colour palette structures we covered in the earlier assignment. Those structures (like analogous, complementary, split-complementary, etc.) are starting points, and ultimately just tools for thinking about and understanding colour.

Analyse the colours in these webpage designs
 Set your timer: 1 hour 20 minutes
Set your timer: 1 hour 20 minutes
For each of the webpages pictured below, follow these steps:
- Copy and paste the image into a Figma file
- Create some shapes in a new artboard next to the image, then use the colour picker to pick fill colours from the image (if you’re not sure how to do this, there are instructions in the “Tips” section further down this page)
- Try to decide what kind of colour palette structure it uses (analogous, complementary, split-complementary, etc.)
- Make a note of any interesting observations or points of difficulty
For this assignment, ignore black and white, or colours that are very close to black and white. (Although, practically speaking, black and white do often form elements of a colour palette, they are usually best understood either as very dark shades or very light tints of another colour, or as colours used in addition to the colour palette proper.)
Don’t rush this exercise — it’s better to properly complete your analysis of just one of the images below in the time available, than to rush through all three of them.
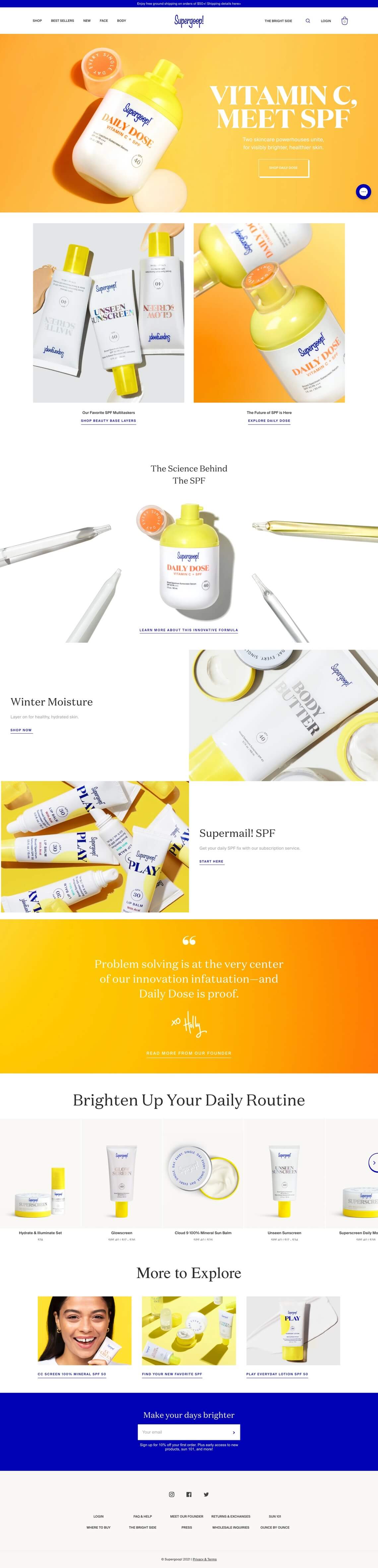
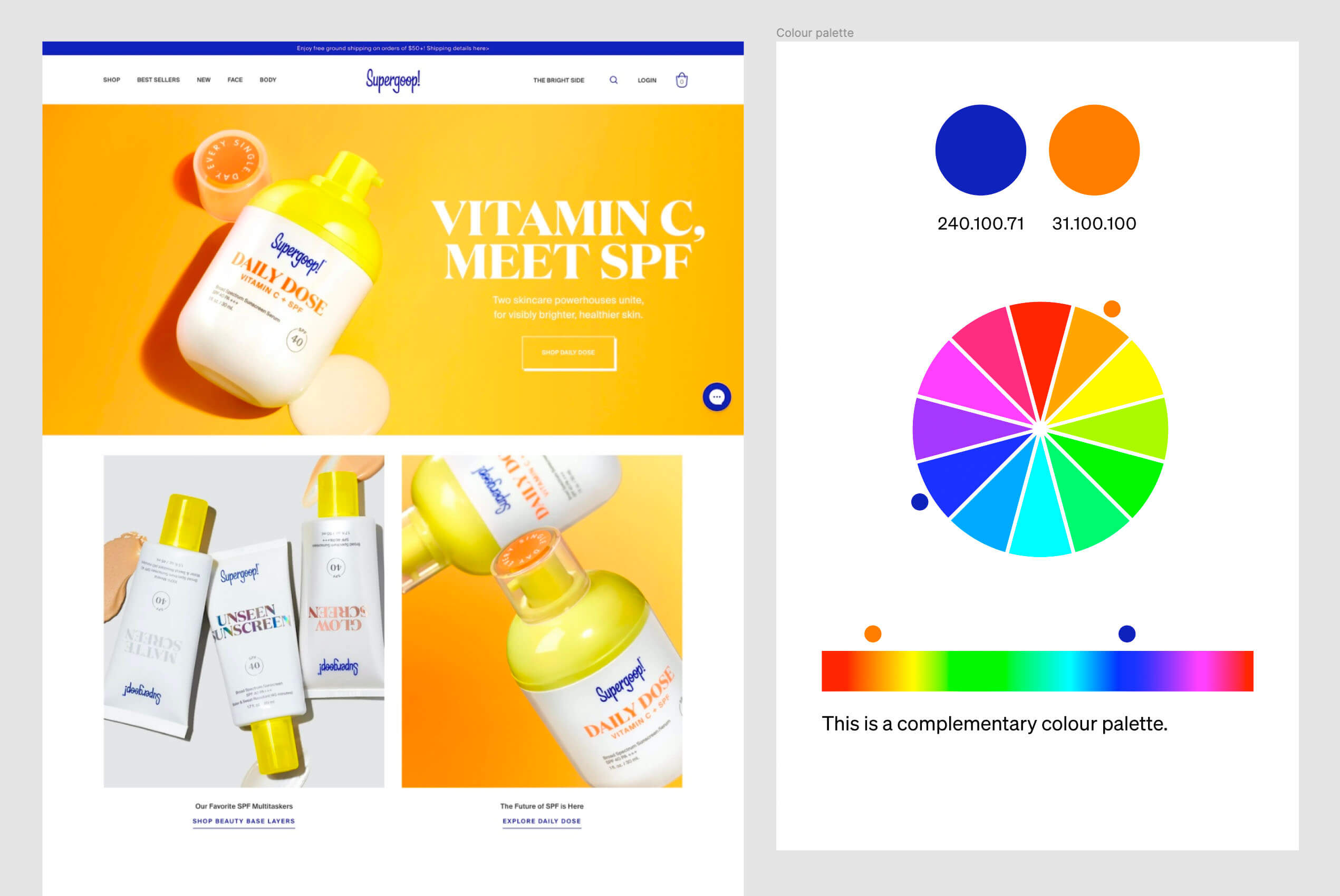
Image 1

Image credit: Supergeep!
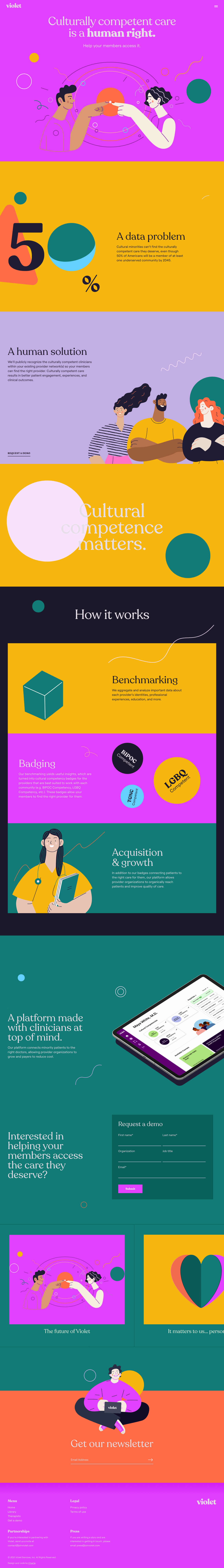
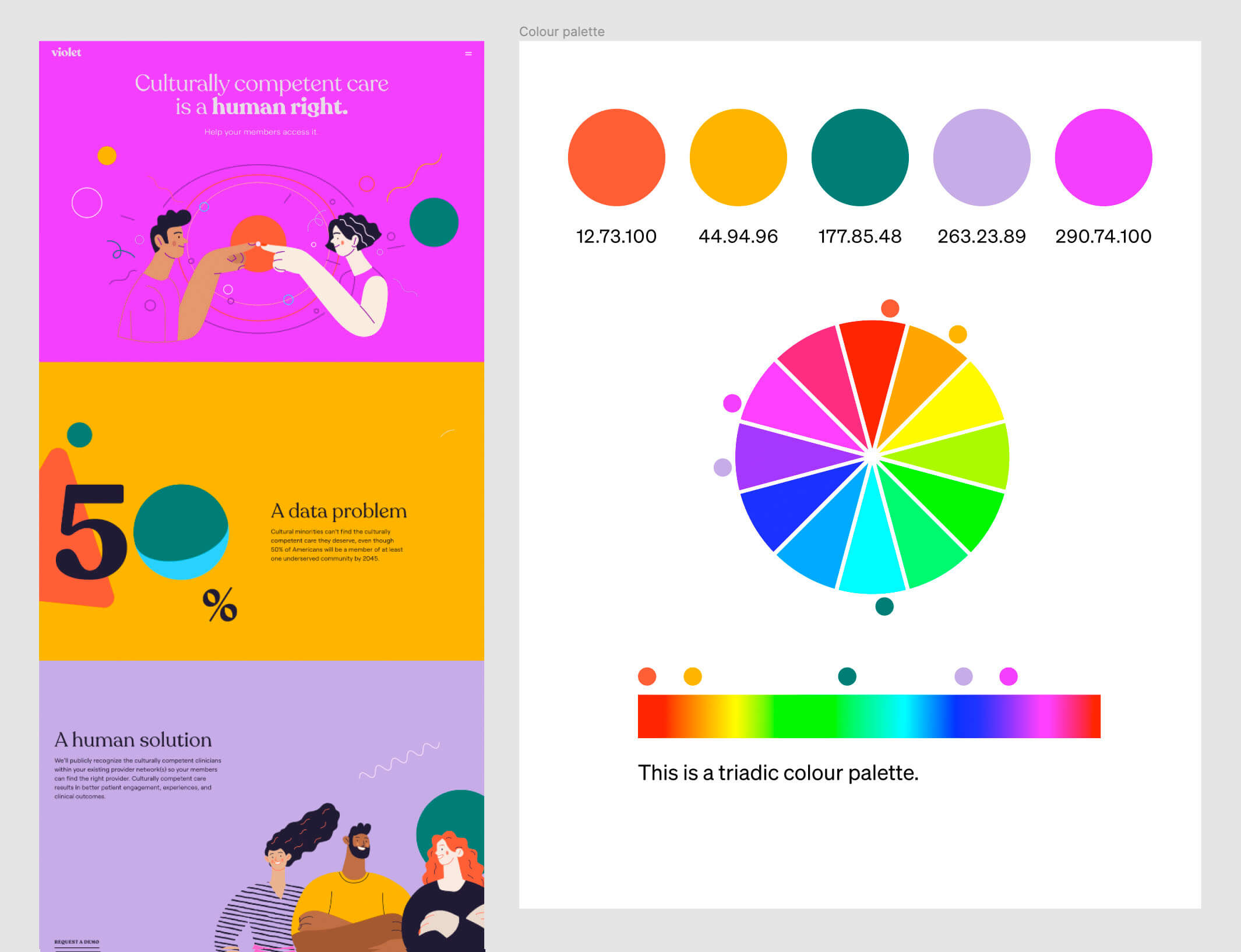
Image 2

Image credit: Violet
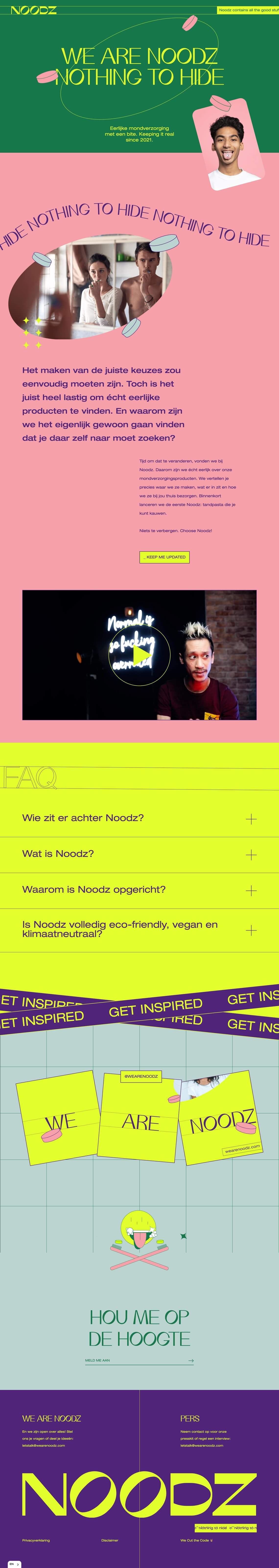
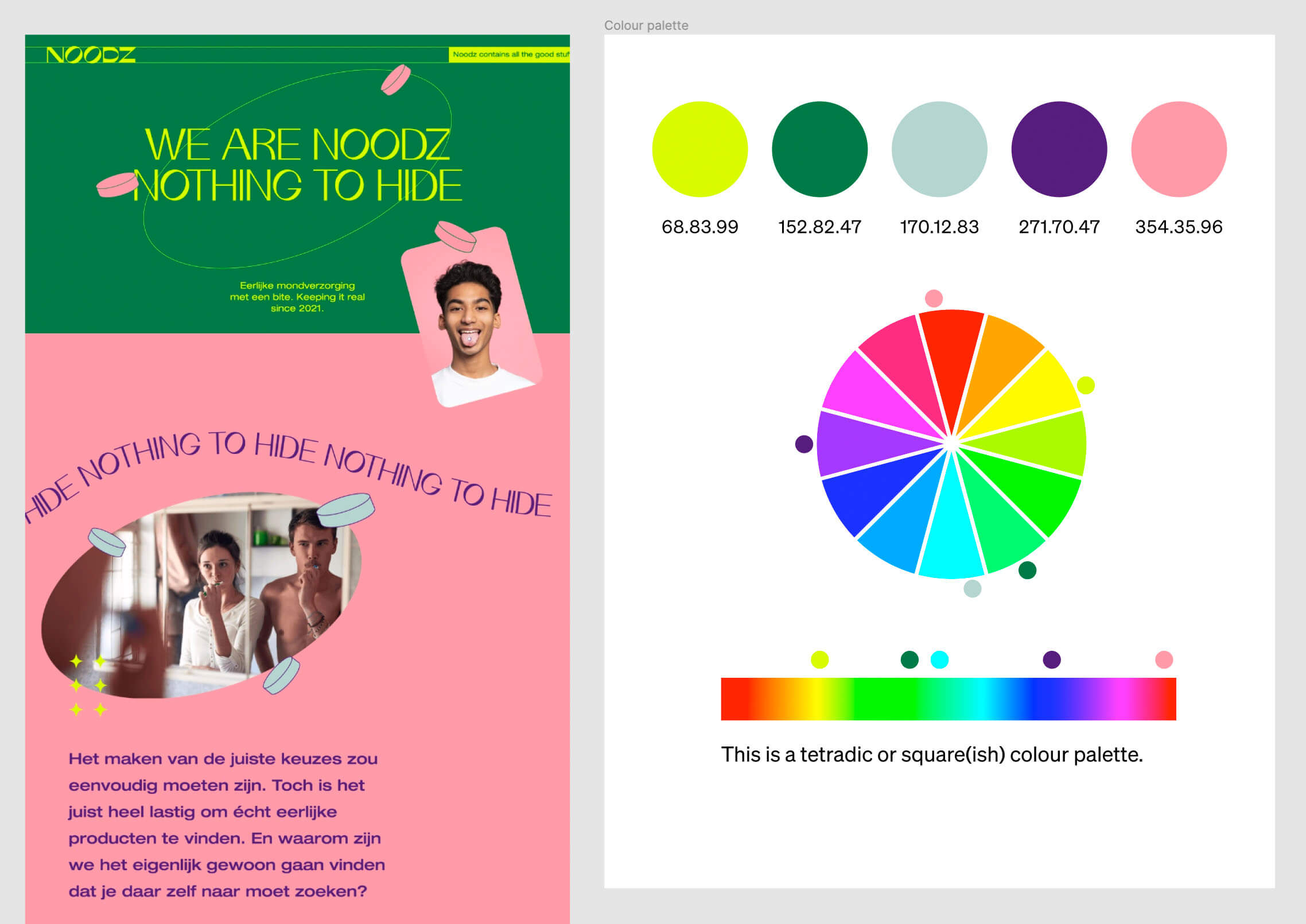
Image 3

Image credit: Noodz
Tips
If you need a reminder of those colour palette structures, revisit the earlier assignment .
To pick colours from an image in Figma, follow these steps:
- Select one of your shapes (we used circles)
- Click on the “Fill” colour in the Inspector on the right of your screen to open the colour picker
- Select the eyedropper icon:

- Finally, hover over the colour you want to pick from the image, and click once
Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
Image 1
The first webpage uses a complementary colour palette.

Image 2
The second webpage uses a triadic colour palette.

Image 3
And finally, the third webpage uses a tetradic or square(ish) colour palette.

In conclusion...
Phew! We found that hard work, and we guess you did too. Colour is a challenging area of graphic design, but also a fun and rewarding one.
If you felt like you struggled with this assignment, don’t feel discouraged. Analysing colour palettes is arguably more difficult than choosing them, and you’ll get lots more practice during the rest of this course.
In the next assignment, you’ll create a colour palette from scratch for the Summit cycling brand. Colour pickers at the ready!