Course · Part 5 · Assignment 20
Apply
Guided Brief: Design a Magazine Feature
Study the Brief, Then Sketch Layout Ideas
![]() Time limit: 1 hour
Time limit: 1 hour
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
In the first step of this guided brief, study the project brief, and put together some initial ideas.
Instructions
Study the brief
Back in Part 2, you worked on a flyer design for Rework, a group of coworking spaces in London. They’re now working on the first issue of their new in-house magazine about remote work, and have come back to you for help with the design.
Carefully read through the following design brief, and write down any key words, phrases, or ideas in your notebook.
The brief
Requirements: A design for a four-page, 800-word feature article about remote work. The article will embody the overall look and feel of the magazine. As well as the placeholder article copy provided below, the design should also include the following:
- At least one photo per spread
- A bold, graphical use of typography in the article headline
- The name of the magazine, Rework Quarterly, in a header or footer once per spread, and in the same position on each spread
- The size of each page is A4 (297mm x 205mm) (so a spread is two A4 pages next to one another)
- The page number on each page — use 17, 18, 19, 20
Design direction: The feature should feel clean and spacious, with good balance between text, images, and whitespace. A selection of images for the article are included below.
Copy: Rework are still waiting for the text of the article from their contributor. However, the article headline will be “How I Went From Surviving To Thriving As A Remote Worker”. You can copy and paste 800 words of “Lorem ipsum” placeholder text below.
Copy
[Title:] How I Went From Surviving To Thriving As A Remote Worker
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend lacus vestibulum nulla rhoncus placerat. Donec euismod iaculis blandit. Proin congue quam ut fermentum rhoncus. Suspendisse eget metus non dui vehicula condimentum sed a sapien. Morbi id ipsum tincidunt, sodales diam interdum, finibus lacus. In non velit enim. Vivamus porta, mauris et hendrerit interdum, tellus arcu pretium dui, pretium scelerisque velit metus vitae dui. Aenean vel ex lobortis, sodales enim et, aliquet risus.
Proin pharetra dui quam, pretium accumsan dolor pharetra nec. Phasellus a enim vestibulum, suscipit velit nec, pulvinar neque. Suspendisse potenti. Cras bibendum quis est nec mollis. Integer arcu mi, egestas sit amet nulla ut, scelerisque condimentum arcu. Ut sit amet varius tortor. Aenean hendrerit vestibulum libero, ullamcorper pulvinar velit suscipit vel. Vivamus vestibulum nibh ac commodo elementum. Maecenas aliquet justo leo. Mauris tempus viverra nunc, a tincidunt nisi aliquam ut. Suspendisse at pharetra libero, sit amet luctus lacus.
Donec nec urna nunc. Donec porttitor, dolor non dignissim dictum, neque ante ultrices ligula, at sollicitudin nulla lacus vitae felis. Sed vitae finibus nunc. Nulla egestas lectus ex, vel pellentesque lacus tincidunt sed. Ut euismod felis non lorem posuere ultricies. Sed fringilla velit erat, eu vehicula turpis ultrices in. Proin nec turpis aliquet, gravida nisi a, tempus risus. Proin dapibus justo ut sapien consequat, dapibus lobortis ex aliquet. Maecenas ut nunc non justo mollis tincidunt condimentum ac odio. Aliquam erat volutpat. Pellentesque mollis non magna nec molestie. Fusce laoreet quam ut erat aliquet posuere nec non leo. Nulla tempor laoreet libero.
Quisque vel lacinia felis. Integer pellentesque, arcu ac faucibus placerat, dolor odio sollicitudin dolor, vel fringilla dui lorem vel magna. Fusce eu orci fermentum, egestas mi vitae, elementum neque. Duis maximus urna quis lacus consequat, in aliquam sem vehicula. Nullam pulvinar diam ac eleifend faucibus. Integer quis ipsum eu dui consectetur congue sed vitae est. Proin ac congue elit, mollis consectetur diam. Mauris eget pharetra ipsum. Vivamus ornare sollicitudin dapibus. Maecenas in consequat mauris. Aenean rhoncus nisi eget risus venenatis blandit. Duis mattis faucibus lorem, id malesuada leo posuere ac. Donec magna justo, mollis a diam ac, congue lobortis turpis.
Nullam at semper massa. Fusce blandit maximus orci porttitor pretium. Quisque eleifend fringilla turpis, eget pellentesque nisl dignissim sit amet. Suspendisse ultrices ultrices diam, vel pellentesque diam hendrerit a. Vestibulum maximus diam ipsum, eu sollicitudin neque vehicula nec. Morbi faucibus quam sed arcu pellentesque, ac vehicula nunc imperdiet. Morbi euismod felis non fringilla consequat. Aliquam eros diam, consectetur tincidunt commodo non, molestie et nibh. Integer ut sapien vel turpis tincidunt cursus eget nec felis. Vivamus interdum et turpis sed varius. Suspendisse potenti.
Aenean facilisis elit sed neque lobortis, quis bibendum felis eleifend. Ut a metus congue, commodo felis condimentum, congue mauris. Duis consectetur massa non fringilla volutpat. Cras tincidunt, tellus sit amet vehicula aliquet, nunc tellus consectetur mi, vel suscipit lectus sapien vel tortor. In hac habitasse platea dictumst. Quisque varius aliquam laoreet. Donec dignissim velit nec nibh scelerisque faucibus. Ut condimentum, urna id faucibus maximus, libero urna gravida metus, et viverra turpis augue ac massa. Mauris massa lorem, tristique sagittis tortor id, rutrum rhoncus quam. Fusce eget justo bibendum, maximus libero fermentum, volutpat urna. Cras ullamcorper felis at ex molestie, nec suscipit enim lacinia.
Ut feugiat euismod erat ut venenatis. Nam eget porttitor ipsum, a eleifend ligula. Suspendisse vestibulum tellus sed quam imperdiet auctor. Etiam auctor nisi in elementum ultrices. Proin at faucibus quam, id hendrerit mauris. Fusce in maximus elit, dictum tempus mi. Aliquam in finibus enim. Donec eu odio vitae enim cursus hendrerit non vel justo. In scelerisque accumsan massa, eget imperdiet turpis vestibulum non. Duis interdum fermentum cursus. Pellentesque ultricies lorem luctus urna pretium ullamcorper eget vitae velit. Integer felis sapien, tincidunt sed venenatis quis, pharetra sit amet metus.
Etiam volutpat ipsum ut tortor malesuada, sit amet ornare risus lobortis. Sed in felis justo. Morbi ornare risus tortor. Mauris porttitor ut metus at sodales. Fusce orci velit, pretium vel risus ut, dapibus porta risus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Phasellus at erat sit amet leo egestas lacinia. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam quis tincidunt orci. Morbi consectetur purus non quam tincidunt consequat. Integer vel ligula a nisi finibus bibendum tempus ac risus. Fusce dapibus hendrerit est eu malesuada. Morbi commodo gravida iaculis. Ut feugiat lacinia viverra. Fusce tristique magna ut dignissim ultrices. Aenean porttitor justo vel ligula consequat, eu aliquam dui eleifend.
Aliquam venenatis dui odio, vitae ultrices nulla sollicitudin ullamcorper. Morbi iaculis tincidunt justo, quis imperdiet ligula vestibulum venenatis. Quisque sed aliquet ligula. Integer imperdiet maximus risus et aliquam. Quisque venenatis eu lorem id mollis. Cras eget bibendum libero. Quisque in aliquam neque, vel porttitor magna. Fusce cursus sapien eget risus vehicula, sit amet eleifend sem mattis. Mauris porta dui nunc, ac.
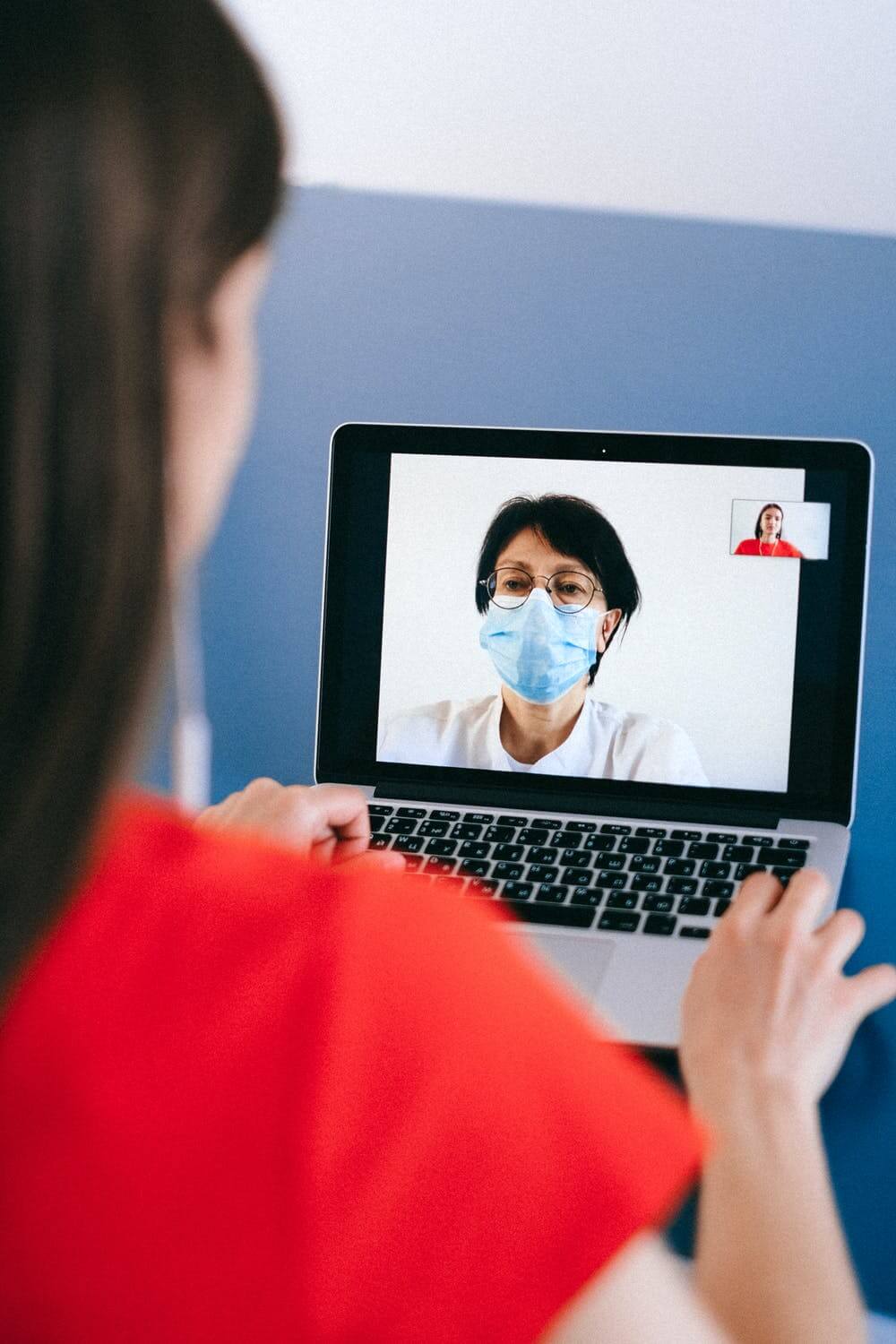
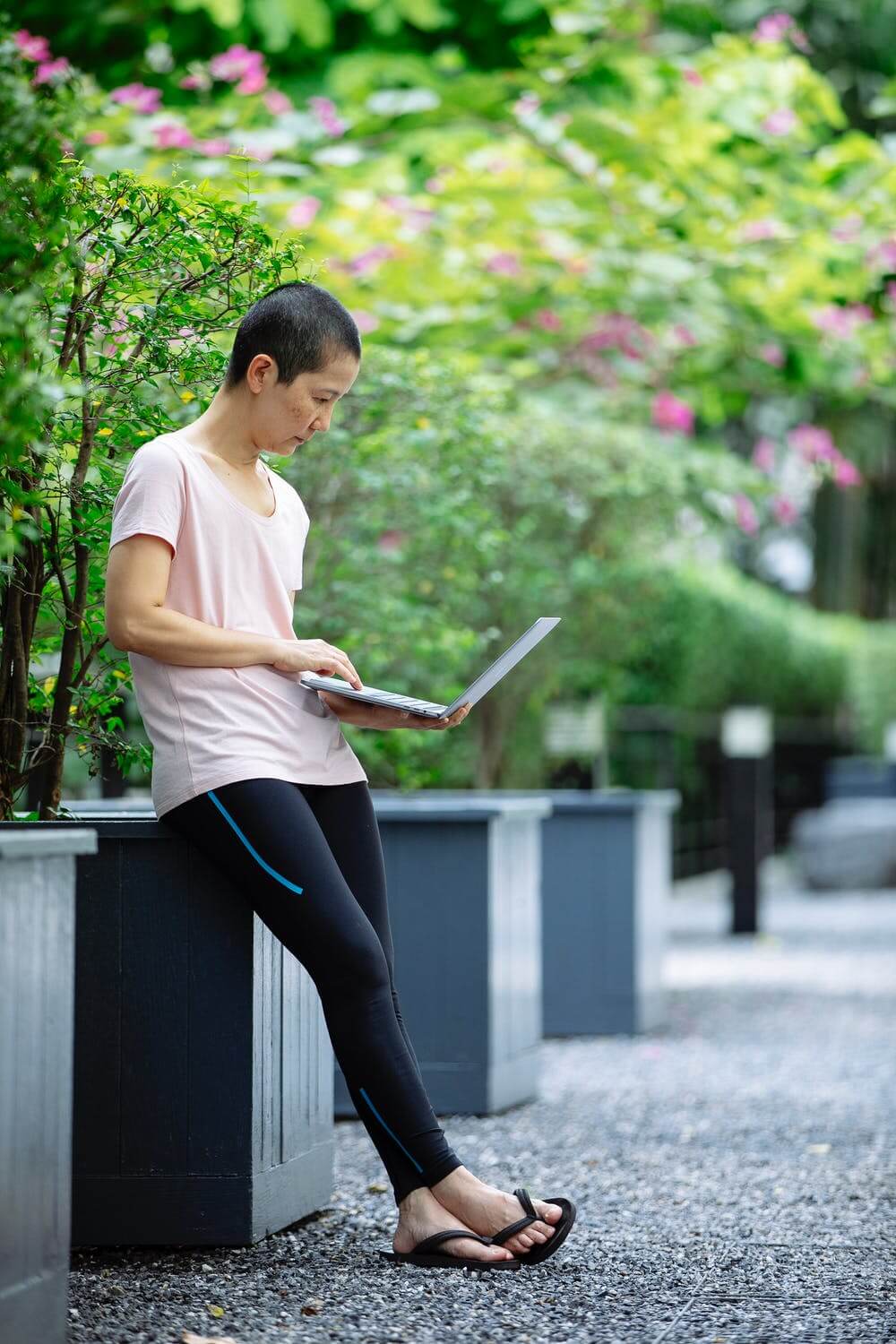
Images*










Generate ideas for the layout
 Set your timer: 50 minutes
Set your timer: 50 minutes
Using word association, thumbnail sketching, and the SCAMPER technique, explore different options for how to lay out the feature.
Remember to explore different grids, different amounts of whitespace, different size headlines, different shape images, etc. At this stage, the more options and variations the better.
If you find yourself creating thumbnails very quickly, set yourself a challenge to see how many different layout sketches you can create in the time available.
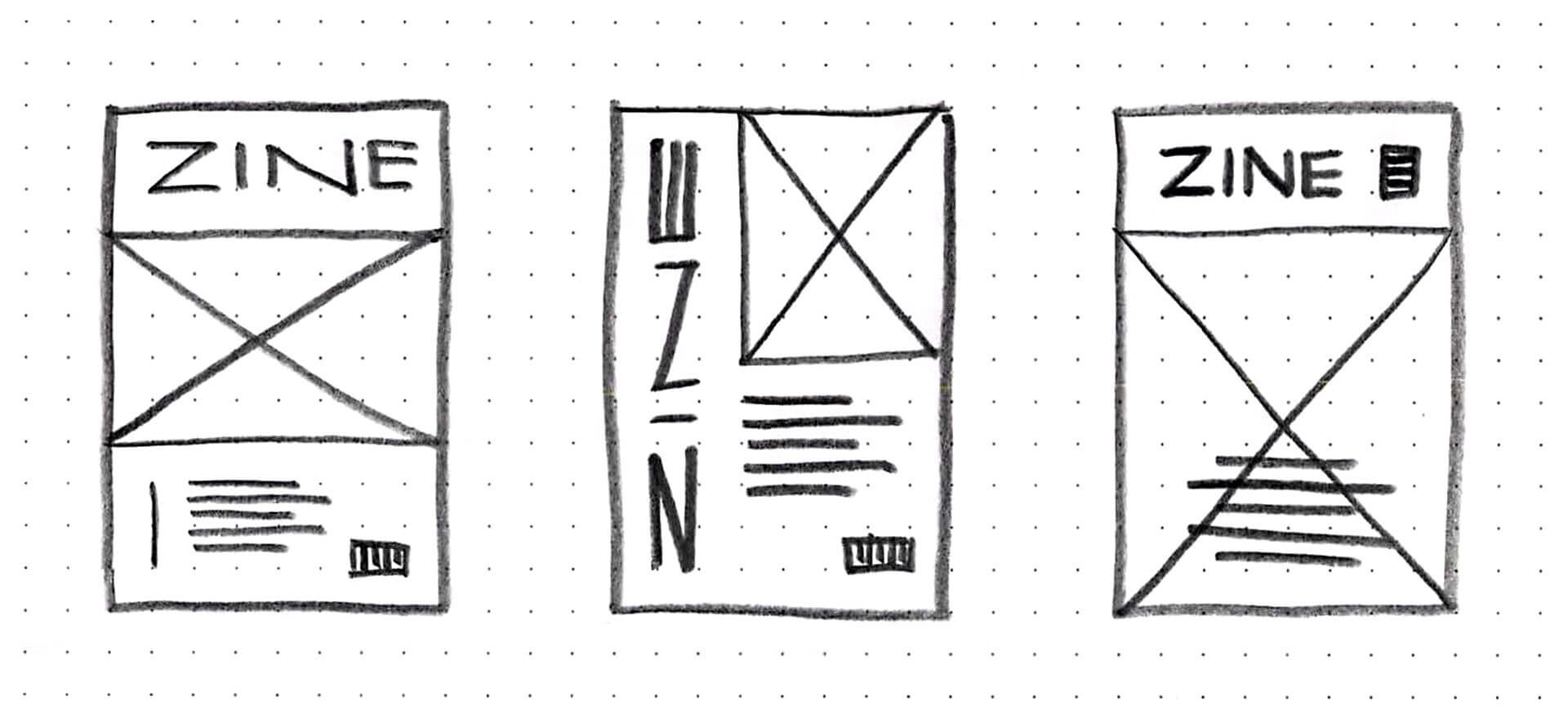
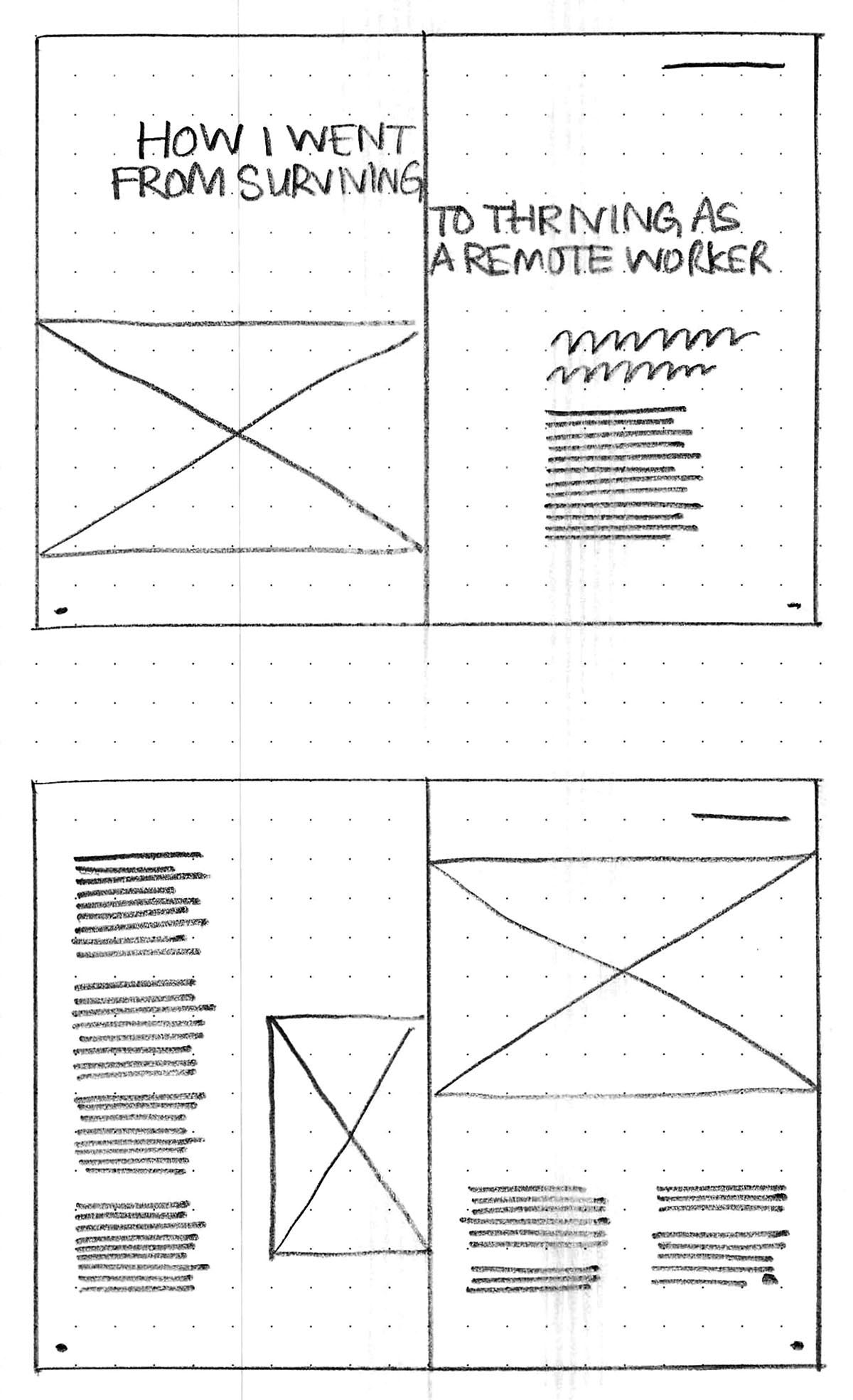
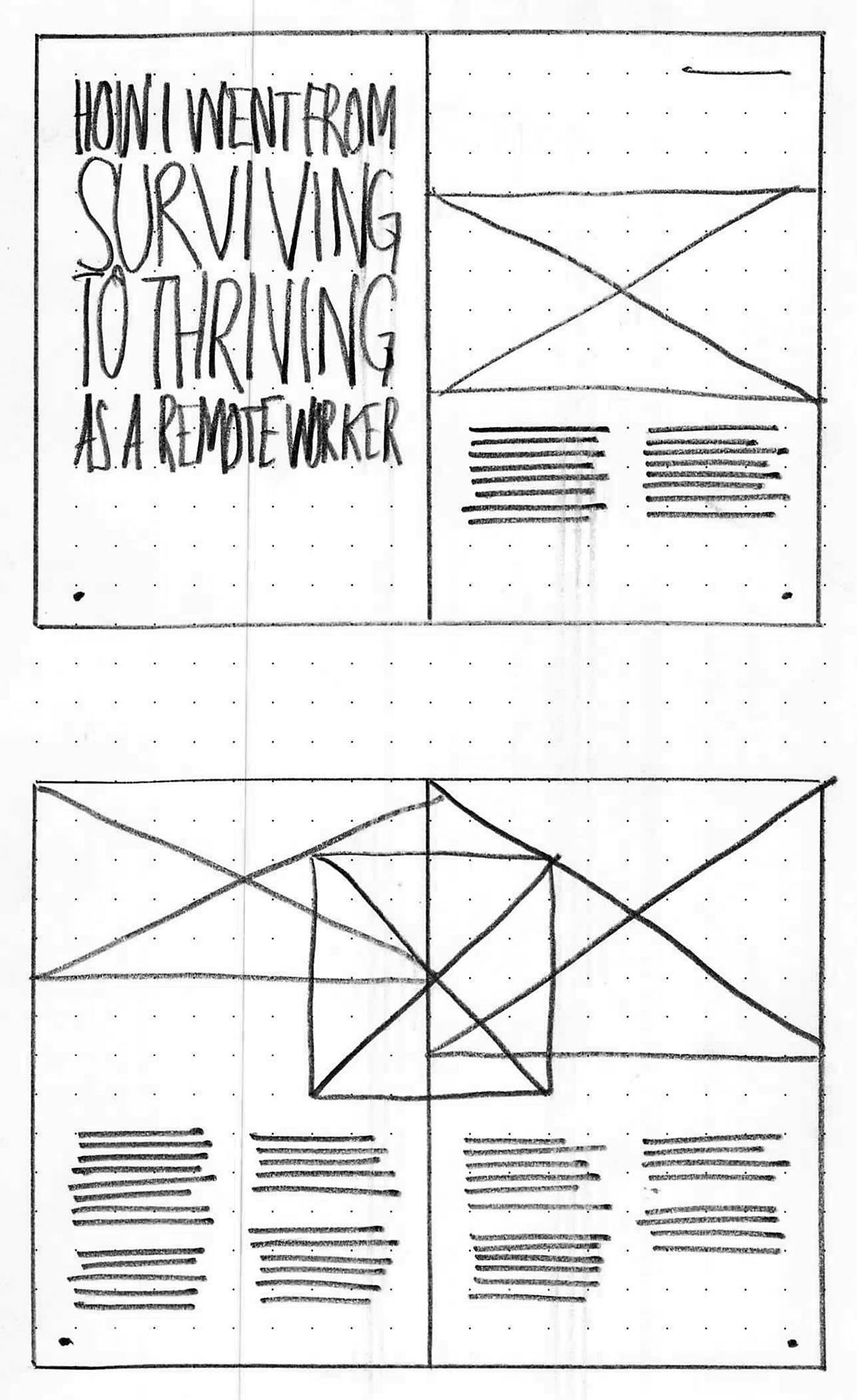
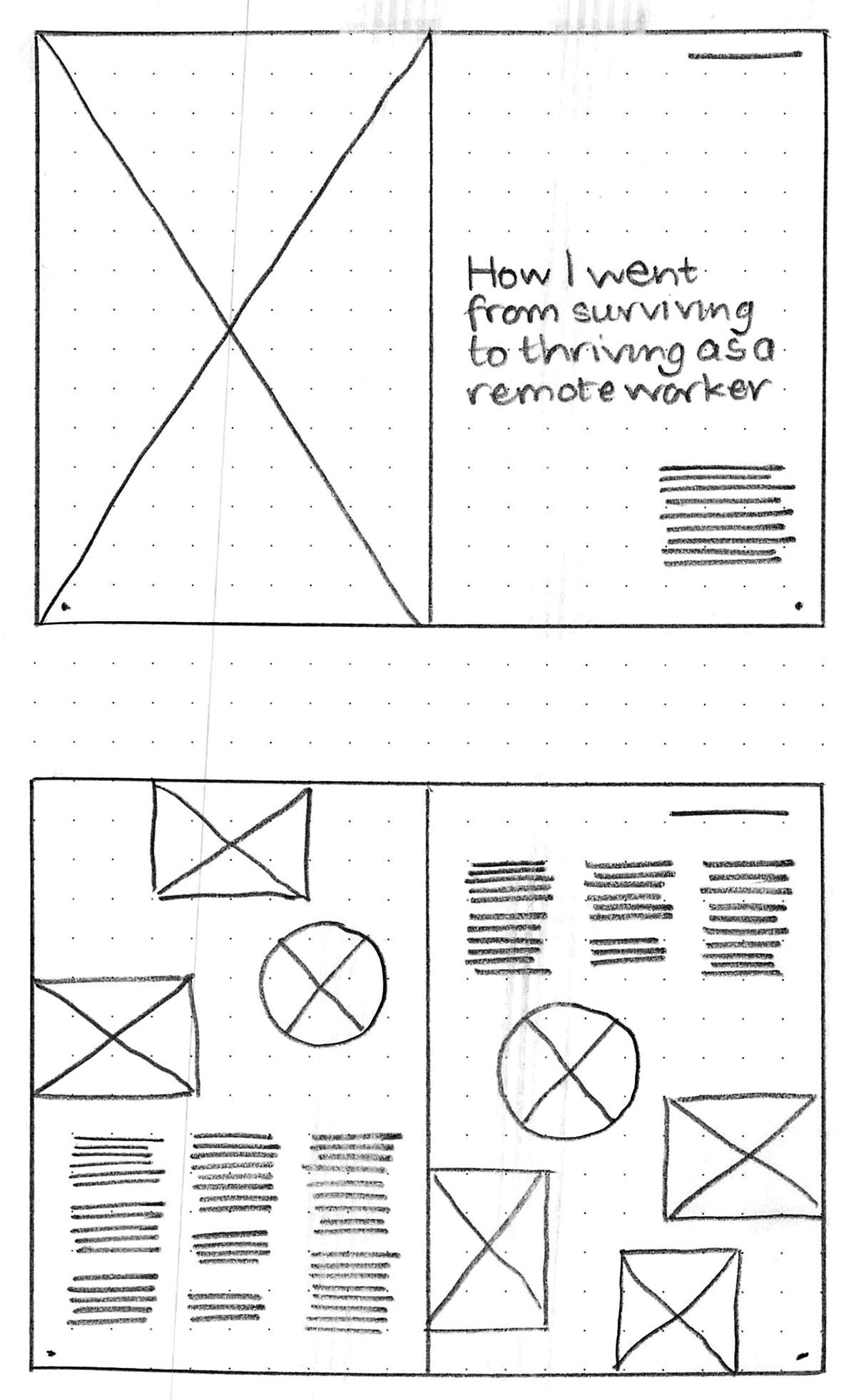
Finally, here’s a reminder of the level of detail to aim for in thumbnail sketches:

Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
Notes on the brief
- 4 pages
- 800 words
- At least 1 photo per spread
- Bold and graphic typography in headline
- Name (Rework Quarterly) once per spread
- A4 page size
- Page number on each page (17, 18, 19, 20)
- Clean, spacious, balanced
Thumbnails: Layout option 1

Thumbnails: Layout option 2

Thumbnails: Layout option 3

In conclusion...
In the next assignment, you’ll use your thumbnail sketches to refine layout options for the magazine feature.
* Image credits: Tima Miroshnichenko , Marcus Aurelius , Anna Shvets , Monstera , Katerina Holmes , cottonbro , Alex Green , Oleg Magni , Michelle Leman , Andres Ayrton