Course · Part 5 · Assignment 13
Apply
Guided Brief: Build a Brand Identity
Choose the Brand Typography
![]() Time limit: 1 hour
Time limit: 1 hour
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
In this assignment, you’ll use your new typography knowledge from Part 4 to choose three potential font pairings for the brand.
Instructions
Choose three possible brand fonts
 Set your timer: 25 minutes
Set your timer: 25 minutes
Making sure to keep your brand keywords in mind, choose three possible fonts for the brand. At this point, remember, you’re not choosing pairings — you’re just choosing options for the first font in your pairing.
Feel free to refer back to the reading from Part 4 if you need a refresher on the process of choosing a font. And remember that Google Fonts has a great interface for filtering typefaces and quickly testing out possibilities.
Choose three possible font pairings
 Set your timer: 25 minutes
Set your timer: 25 minutes
Next, choose a font to pair with each of the three you just selected. Again, feel free to refer to the earlier lesson on how to pair fonts .
Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
We decided to pick a font combination for each of the three approaches we covered in Part 4: harmonise, maximise contrast, and maximise harmony.

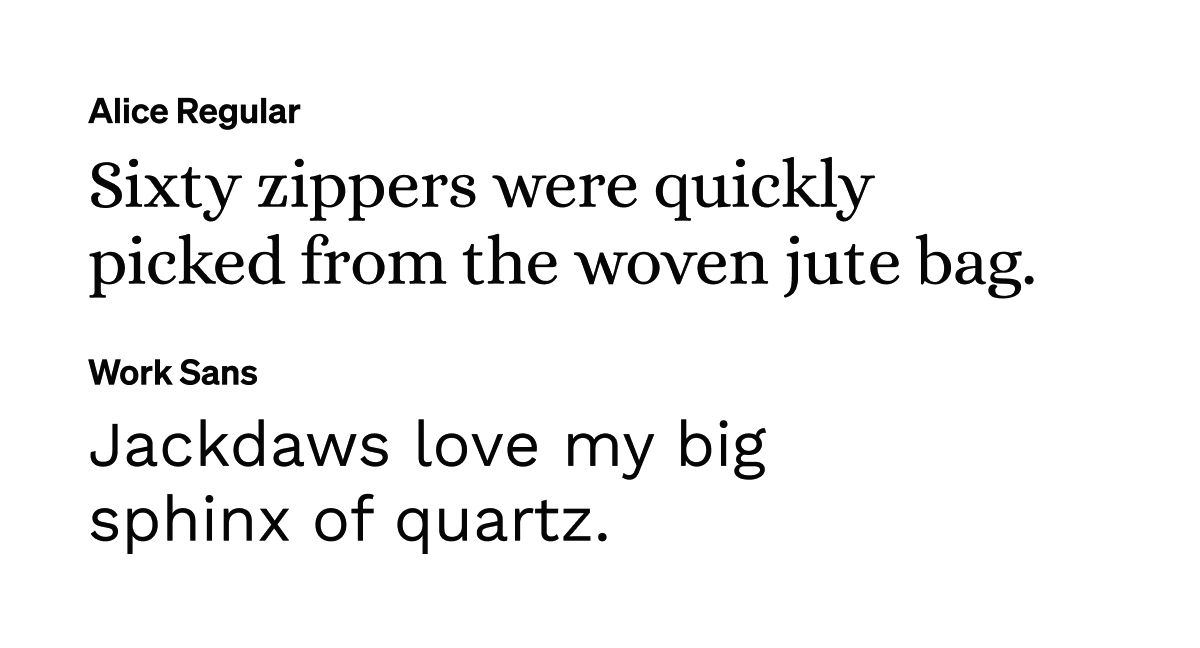
Harmonise

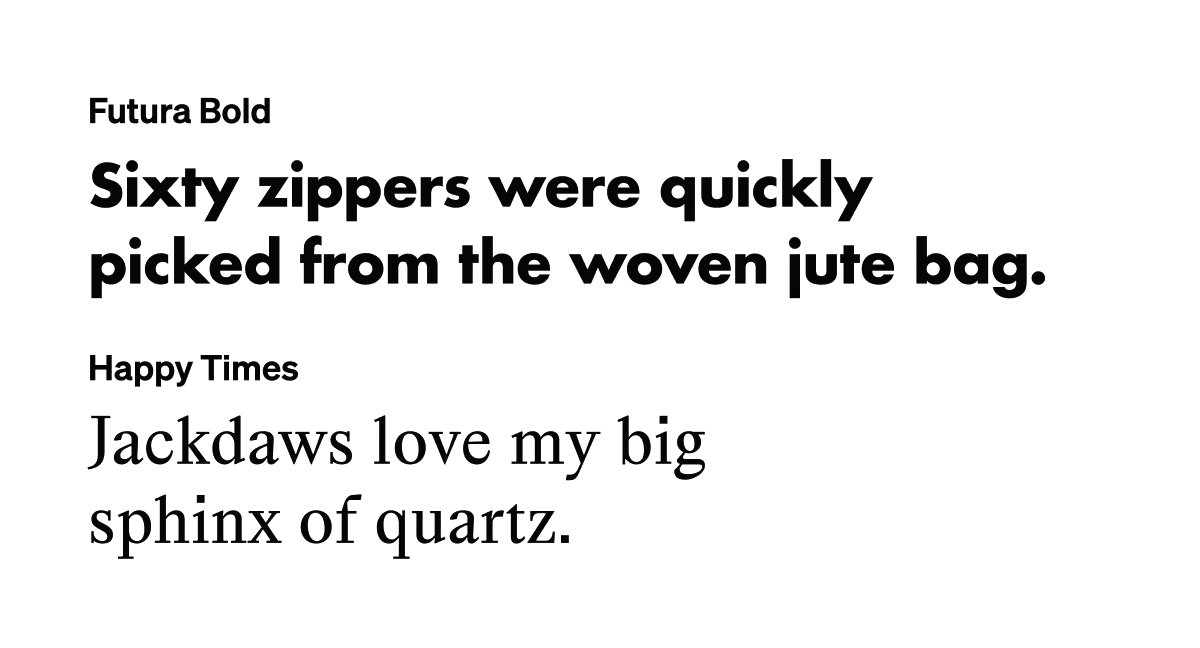
Maximise contrast

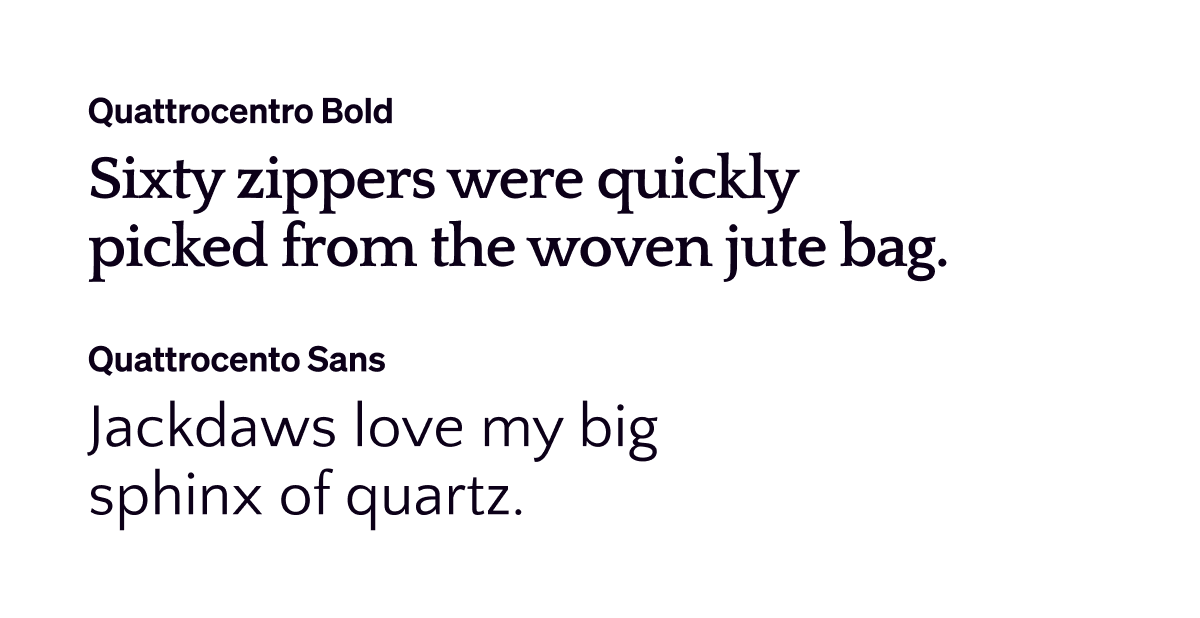
Maximise harmony
In conclusion...
In the next assignment, you’ll build a colour palette to go with your brand typography.